Canvas toolbar explained

The canvas toolbar is one of the most powerful parts of Allo where you can utilize it to communicate and collaborate with others a lot more efficiently and easily. In this article, we will go through the tools in the canvas toolbar one by one and explain how they can be used.
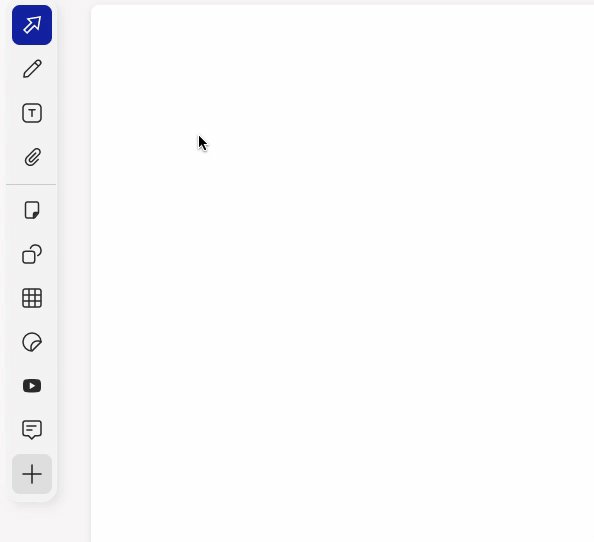
Tools include Selector, Drawing, Shapes, Texts, Upload files, Sticky note, table, Stickers, YouTube, Add comments, and Toolbox.
Selector
The default tool when coming into a canvas is the selector tool (aka your normal mouse pointer).

- Click on objects then drag them to adjust their positioning on the canvas.
- Click on the corners and drag to change length and width.
- Double click to enter the editor or preview mode.
- Click and drag the selector to select multiple objects. Group them together or make bulk changes to multiple objects.
Drawing
Click on the drawing icon (pencil) to handwrite/draw on a canvas. When chosen, the selector icon will appear as a cross.

- The Pencil is the first selection under the drawing tool. Click and drag the pencil to draw.
- The Highlighter is the second selection under the drawing tool. Click and drag the highlighter to create transparent highlights.
- Select your favorite color using the selection tool at the bottom.
- Use the second to last selection tool to adjust the thickness of the lines.
- Click and drag the eraser tool to erase.
Shapes
Click then Drag to create shapes on the canvas for workflows, technical architecture, and visual docs of all kinds.

- Pick the shape of your choice, click and drag to create on the canvas.
- Click once to move or adjust length and width.
- Connect shapes by clicking on the arrow and dragging to other shapes.
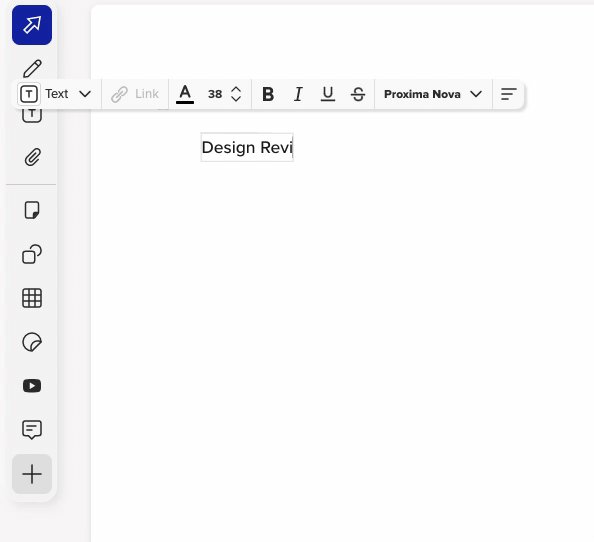
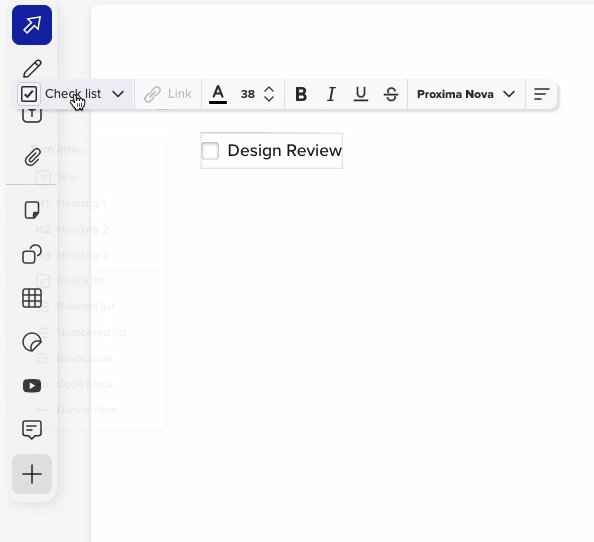
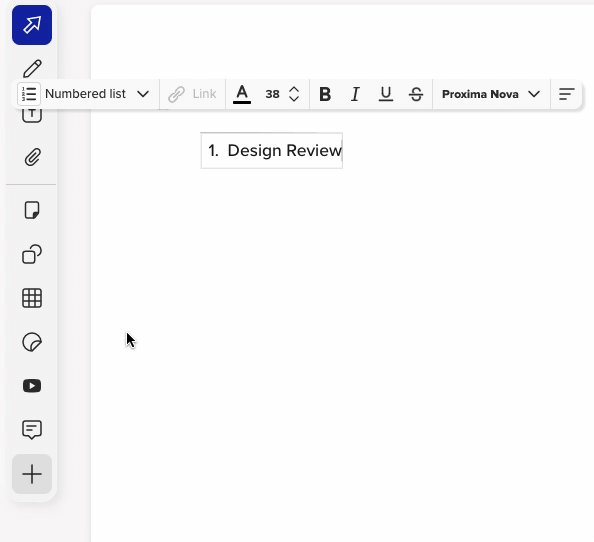
Text
Double click anywhere on the canvas to create a text box. Then write to your heart's content, using checkboxes, rich text, and bullet points.

- Double click on the canvas to create a text box.
- Utilize the text options for bullet points, checkboxes, and rich text.
Upload Files

- Drag and drop any file type onto the canvas, even multiple files at once.
- We support the MS suite, iWork, Videos, Images, and text-based code for in-app previewing.
Protip: Try out our native Google Drive integration to edit, or review in context.
Sticky Note
Just like the real things, sticky notes are very useful for documenting ideas or feedback (but ours will be there for weeks to come).

- Drag and drop stickies onto the canvas.
- Use our pre-formatted stickies for lists or headers.
- Double click an element to edit.
Table
Drag and drop tables onto the canvas to display information in a grid-like format. Double click into each cell to input information.

- Drag and drop tables onto the canvas.
- (Double click to enter the navigation mode). Click once to select a cell, use the arrow keys to navigate within the table.
- Double click to add contents. Hit enter to move onto the next cell.
Stickers
Native to Allo is a robust library of stickers, search your sticker term, like “thumbs up”, hit enter, then drag and drop onto the canvas.

- Search for your favorite sticker, then hit enter.
- Drag and drop the stickers from the collection onto the canvas.
YouTube
Drag and drop any YouTube video onto the canvas for in-canvas viewing. Great for user flows, marketing content, or reference material.

- Search for your video, then hit enter.
- Drag and drop videos onto the canvas.
- Youtube videos will play in-canvas so you don’t have to leave to get the big picture.
Add Comments
Adding comments is great for communicating about a particular item or communicating across time zones.

- Click on the comment icon, then click on the object or reference point you want to comment on.
- Mention your colleagues using "@" to send them notifications for asynchronous communication.
Toolbox
The toolbox is now limited to one feature, the sub-canvas. A canvas within a canvas. (think Russian dolls). These work well for rich, detailed, or expansive content that would otherwise take over your current canvas.

- Drag and drop a canvas into your current canvas.
- Use the breadcrumb menu at the top to find your way home.



